| newObjects Active Label ActiveX |
|
|
| Price: |
$50 |
Discount for
resalers |
$290-$489 |
|
|
|
Programming overview

Programming with newObjects Active Label
This is a quick preview of the Active Label ActiveX programming techniques
and object model. Full documentation and samples are included in the download
packages.
Active Label ActiveX is designed for usage on WEB pages and custom Windows
applications. It gives them the ability to integrate printing, viewing and
interactive design of labels and other small format printing materials. The
applications can use all or part of the features in any particular place
depending on what is needed. For example WEB pages used by an operator who sorts
and registers items in a warehouse would usually only show a label with minimal
preview options and allow the operator to start the printing. On the other hand
pages intended for the system manager would usually provide him/her with
interactive editing features and options to save the designed labels and their
resources into the application's database on the server. There are also many
other cases which can be put between these examples, in some of them partial
editing may be desired, in others only strictly pre-defined optional elements
would be allowed for limited editing and so on.
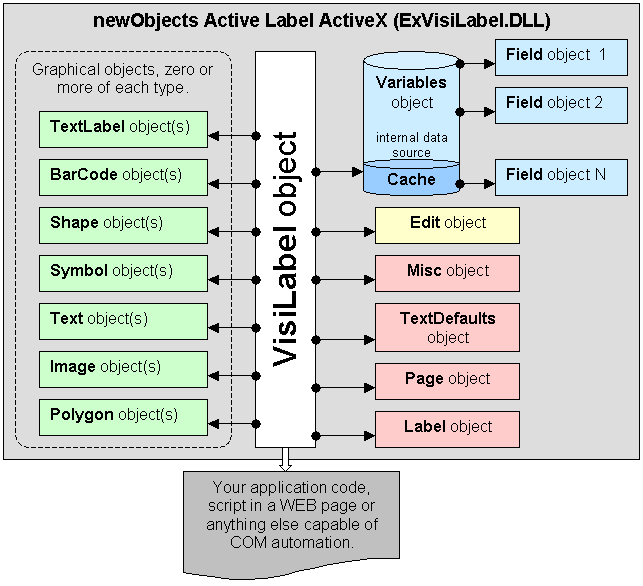
To provide all these features Active Label has the object architecture pictured
on the following figure:

First of all you must ember the Active Label control on the WEB
page or in a custom application. On WEB page this may look like this:
<object classid="clsid:09A02CEE-410B-47BA-A837-E62C9C8D70BF"
id="VisiLabel"
width="100%" height="400"
DATA="mylabel.visilabel">
</object>
In this particular example the DATA attribute is used to pass
the label definition to the control. But Active Label supports many alternative
methods to do this. For instance it can be done using PARAM tags between the
<OBJECT> and </OBJECT> tag, or it can be invoked from a client side
script by using the Src property:
If we have the label embedded on the page with the HTML code
above we can load another label by using Javascript statements like these:
VisiLabel.Src =
"http://myserver/labels/label234.visilabel";
Full URL
or
VisiLabel.Src = "label343.visilabel";
Relative path
or
VisiLabel.Src = "/label234.visilabel";
Virtual path
or
VisiLabel.Src = "/myscript.asp?LabelID=234";
Virtual path to a script that generates or fetches the label from database
or other data storage
or
VisiLabel.Src = "C:\\Labels\\Label234.visilabel";
Local path
and so on ...
Furthermore you can see on the figure above that the ActiveX is
not a monolith object but a set of objects organized in an object model. The
root object which is directly accessible trough the ID of the embedded object is
the VisiLabel object. You can think of it as of an canvas on which the
graphical elements are placed. They are pictured on the figure on the left. To
access such an element from a client side Javascript you can use code like this:
var el = VisiLabel.Element("My Picture");
el.Src = "/images/table.gif";
This addresses an element by name and assuming that it is a picture element
changes the image shown in it.
The elements can be addressed by name or numeric index and
they can be also enumerated.
On the right side of the figure above you can see a number of
service objects. Most of them expose the Active Label's features in classified manner.
For instance the Edit object exposes properties and methods related to the
interactive editing and view operations. For example:
VisiLabel.Edit.Zoom = 200;
Will change the zoom to 200%
The Variables object has special role. It is an internal
data source which can be configured with arbitrary number of fields and bound to
the elements on the label. Each field can be bound to a single property of a
single graphical object. This means that the internal data source can change not
only the text or the image for example but can also change some of their
characteristics if that is needed.
This internal data source is automatically navigated during the
print operations and thus allows the Active Label print different data on each
label in the set sent to printer. It can be also navigated manually or
programmatically to allow the user see on the screen how the label would look
like with each particular data record applied.
The data served by the data source can be kept in its internal
data cache which can be pictured as an array of records each containing values
for the configured fields. The cache can be filled in many various ways - by
client side Javascript, using entries in the label definition data, by using
PARAM attributes in the <OBJECT> HTML element, by fetching cache entries
from the server and so on. This is the best way for WEB applications because it
gives them full freedom to pass the data the way they prefer. Usually the data
for the label is already obtained from the application's database while the WEB
page is generated by the server side of the of the application. Thus the server
side code can just print the data for the label as parameters or as cache
entries if it is embedded like in the example code above. This can be also done
later and not during the page load - for example a client side script can invoke
data fetching in response to an user action:
VisiLabel.MergeSrc("/scripts/labeldata.asp?LabelID=234&ItemID=2&ItemID=4&ItemID=8");
The data can be also obtained directly from a database by using
OLEDB provider or an ODBC alias. In this case the internal data source (the
Variables object) is configured with an init/connection string or DB alias and a
query or a name of a table or pre-defined query is set. This is rarely
convenient for WEB based applications because it means that the database must
reside or must be accessible directly from the workstation machine (the client
machine). Of course when Active Label ActiveX is embedded in a Windows application
it is on the contrary and this method is simpler and more convenient.
What the label data looks like?
In the sample HTML code above we used the DATA attribute to
point a file that contains the data which is loaded into the ActiveX control to
form the actual label shown on the screen or a printer. This can be a static
file or a server side script that generates the label data. Also instead
of using data the same can be done using PARAM attributes in the object tag.
This means that we should have at least one data format that is suitable for all
these scenarios. And that is the Active Label data format introduced in the
first version of the ActiveX. In time we will add support for additional data
formats more convenient for certain programming styles, but this one will remain
the format that can be commonly used no matter the method through which it is
feed into the control.
You will find the detailed description of the data format in the
documentation. Here we will try to give you only the basic idea and answer the
obvious question - why we did it this way.
Let's begin with an example:
<OBJECT ID="VisiLabel" CLASSID="CLSID:09A02CEE-410B-47BA-A837-E62C9C8D70BF">
<PARAM NAME="CMD0" VALUE="VISILABEL:1,0:,LabelUID={16164152-39E2-430D-932F-0EC6CB44AB27},POST:New label 97440921">
<PARAM NAME="CMD1" VALUE="LAYOUT:10000,4000,200,200,200,200:-1,16777215,0,0,0,8388608:-1,9141364,0,0,0,8388608,1">
<PARAM NAME="CMD2" VALUE="PAGE:0,0,1000,1000,1000,1000,500,500">
<PARAM NAME="CMD3" VALUE="MISC:0,1,2,0,0">
<PARAM NAME="CMD4" VALUE="EDIT:-1,1,-1,100,0,0">
<PARAM NAME="CMD5" VALUE="TEXTDEFAULTS:1,-1,Arial,1,0,0,0,0,0">
<PARAM NAME="CMD6" VALUE="LABEL:MyTextLabel:975,600,8388608,16777215,1,-1,Arial,400,1,0,0,0,0:My text label:0,0,0,">
<PARAM NAME="CMD7" VALUE="BARCODE:Element 1.97498781:3300,1725,8388608,600,1000,30,60,0,0,0:1,0,Arial,400,1,0,0,0:10,Hello world!,0123456789,A,B,0,0,16:0,0,0,">
<PARAM NAME="CMD8" VALUE="DATASOURCE:1,1,0:0,,,,">
</OBJECT>
This code will create simple label looking this way:

We use PARAM elements to pas the label data to the control. The limitations
imposed by them require us to have a data format that can fit into the VALUE
attributes of the PARAM elements. The same label can be created if we pass
through the DATA attribute of the <OBJECT> tag path to a text file which
contains:
VL01
VISILABEL:1,0:,LabelUID={16164152-39E2-430D-932F-0EC6CB44AB27},POST:New label 97440921
LAYOUT:10000,4000,200,200,200,200:-1,16777215,0,0,0,8388608:-1,9141364,0,0,0,8388608,1
PAGE:0,0,1000,1000,1000,1000,500,500
MISC:0,1,2,0,0
EDIT:-1,1,-1,100,0,0
TEXTDEFAULTS:1,-1,Arial,1,0,0,0,0,0
LABEL:MyTextLabel:975,600,8388608,16777215,1,-1,Arial,400,1,0,0,0,0:My text label:0,0,0,
BARCODE:Element 1.97498781:3300,1725,8388608,600,1000,30,60,0,0,0:1,0,Arial,400,1,0,0,0:10,Hello world!,0123456789,A,B,0,0,16:0,0,0,
DATASOURCE:1,1,0:0,,,,
As you can see the actual content is the same. The differences are
tiny - the text file begins with a signature that helps the control detect the
format, the PARAM version uses continuous PARAM names CMD0, CMD1 ... etc and
puts the same lines in their values.
Thus the base format we use is a set of single text line commands each
representing an element or group of settings. The text commands can be saved and
read as multibyte or UNICODE text lines. They can be passed also from an URL
through the Src property to display a new label or can be passed directly
(from a Javascript on the page for instance) through the TextCommands
property. Furthermore commands from an URL can be added to the current label
using the MergeSrc method. Therefore this data format has one more
significant feature - it allows data to be added to an existing label by passing
more commands on it. The other benefits of such format are that it does not
require additional components (such as XML parser) which would rise the
control's base requirements.
The obvious set back is that the commands require the developer to have their
description at hand when he/she writes code that generates them. To simplify
that task a little the commands use the following general form:
<COMMAND_NAME>:[Element_or_Field_Name:]parameter_group1:parameter_group2:...
Where parameter group is a comma separated list of values
For example the text label in the sample above is defined by this command:
LABEL:Element
0.97485593:975,600,8388608,16777215,1,-1,Arial,400,1,0,0,0,0:My
text label:0,0,0,
Above each parameter group is in different color to help you identify
it.
It is easier to follow parameter groups then a plain long comma separated
list.
The other purpose of the parameter groups is to guarantee cross-version
compatibility. In fact a ":" (colon) character can be appended to
each command. This is so because any additional parameters future versions of
Active Label add will fall in a new parameter group. Thus newer versions are able
to load labels designed for older version by assuming default values
for the new parameters which may not exist in the data fed into the control.
String escaping.
The data format requires string escaping when the textual values contain
certain characters. For example it is obvious that you cannot just put a comma
character in the value of a text label or a barcode. Further the PARAM elements
make use of quotes impossible so they need to be escaped as well. The standard
Active Label escaping is straightforward. For example a simple VBScript function
like this will be enough in an ASP page:
Function EscapeString(s)
Dim str
str = s
str = Replace(str,"\","\\")
str = Replace(str,vbCr,"\r")
str = Replace(str,vbLf,"\n")
str = Replace(str,vbTab,"\t")
str = Replace(str,"'","\q")
str = Replace(str,"""","\Q")
str = Replace(str,",","\c")
str = Replace(str,";","\s")
str = Replace(str,":","\C")
EscapeString = str
End Function
It can be done without even a regular expressions usage. You can write such
a routine for the programming environment you use if you are going to generate
Active Label commands on the server-side. Still in most of the cases the escaping
can be omitted because you can use predefined label and just change certain
values in your server side code.
Using images
As we said before newObjects Active Label behaves in browser-like manner. Thus the best
angle is to think of the images on the label the same way you thing about the
IMG tags on a WEB page. They are loaded from the location pointed by the Src
property of the image element, as in the WEB page itself the Src can be changed
dynamically to change the image shown on the label. This is especially important
during the printing if the labels in the printed set of labels have different
images - for example the data in the internal data source may specify different
image for each label.
Active Label supports certain image effects and transformations, but the above
notes mean that they are applied more like the effects Internet Explorer
supports and not like the effects in an image editing Windows application. Thus
the transformations are encoded in the image element and applied when the image
data is loaded. If the image is changed at run-time (e.g. the Src property
changed to point another image) the new image is loaded and the same
effects/transformations applied to it. This is widely more convenient than any
other approach for this kind of software, because it fully eliminates any need
of user action.
There are different scenarios. In some you may have images of inventory items
for instance which are used for other purposes besides the labels. Usually they
will have similar sizes and other characteristics. Thus the same
transformations/effects will be needed for each of them when placed on the
label. Another scenario is when the images are especially prepared for the
labels. In such case the image elements on the label can be used to apply the
transformations/effects and upload the image data to the server in this form. In
such cases the transformation settings are to be reset after the upload because
the uploaded image is already transformed and you do not need to apply the
transformations again.
Editing of the labels - from minimal customization to full interactive
editing.
Think of an inventory application, it may be designed for a warehouse where
only a narrow range of items are stored, but yet again it may need to deal with
different kind of items for which different kind of labels are needed. They may
differ in size and design and while in a simpler application you can hardcode
the label data for example in PARAM elements in a more flexible application you
will need to allow certain users to edit/create label designs, test them and
finally make them available in the operations performed by the end-operators.
The needs may vary - sometimes it would be enough to allow the operator
add/change a few texts on the label or delete potentially unneeded elements. In
other cases an administrator will need to design a new label from scratch.
For the simpler scenarios you can just put a little Javascript code on the
WEB page and provide the user with a few buttons and other standard HTML form
controls so that he/she can enter/change the data and then update one or two
elements on the label after the user clicks a button for example. This may also
involve saving some data on the server, but generally it means that you need to
use the Active Label programming interface to add/change a few well-known elements
on the label. Let's take an example:
Let's assume that in the simple label above we want to make possible for
the user to change the text. Suppose that the Barcode is generated from the
database, but somehow (for the sake of the simplicity of the example) the text
must be manually set by the operator.
<INPUT TYPE="TEXT" ID="MyText">
<INPUT TYPE="BUTTON" onClick="VisiLabel('MyTextLabel').Text
= MyText.value;">
We can do that with such a simple HTML code, provided, of course that the
text entered by the operator would not be saved in the database on the server.
If we need to do that we will need to reload the label with the new data and
the change will be applied on the server side when the text commands for the
label are re-generated.
By naming the elements to be changed with convenient names they can be
accessed directly and one can put the code needed most often in-place and
avoid even the need to write a script function. When the change is more
significant then, of course it is better to perform the change in a separate
Javascript function.
When this is not enough you can extend it further, but there is a point where
such pre-defined limited in number user actions will be no longer enough. In
such case you should consider putting the Active Label ActiveX in interactive
editing mode (see VisiLabel.Edit.EditMode = true; ). Further you will
need to supply control elements on the WEB page that will invoke the actions
that cannot be performed entirely inside the control. For example adding a new
element will require you to put a button or an image which when clicked creates
the element or instructs the ActiveX to expect mouse click or rectangle drag
inside the label and create an element on the location selected by the user.

Then the user can move and resize the element(s) on the label.
By double clicking an element or by pressing the Enter key the user can also
invoke the property sheet for the element and edit its properties. Each element
has a number of property pages that give the user full access to all the
element's characteristics. If the developer wants to allow all this but keep
some elements from editing they can be locked and thus unavailable for
interactive editing.
The VisiLabel object fires events when element is created, selected,
changed or deleted and the WEB page (or application) can intercept them and
perform additional operations in response. They may vary from simple user
interface visual indications to inspection of the changes done by the user. You
can learn more about the interactive editing mode from the examples included in
the Active Label download packages.
Uploading content
It is pointless to offer interactive editing without means to
save the user's work. In an typical Windows application this means a file save
operation, but in case of an ActiveX on a WEB page this certainly brings up many
questions. So, the Active Label ActiveX must offer mechanisms for data persistence
which are suitable for WEB based applications and it does:
First you will notice that the VisiLabel object and the Image
and Text (text box) graphical element objects have a property named Dst.
It is accompanied by two other properties and one method. The supporting
properties are PostVerb and PostParams and the method is PostData.Before
continuing lets note that for text boxes this technique is provided but as an
option - usually their content is saved with the label data and there is no need
to upload their content separately, still the option is present for those who
would want to use it.
The Dst property can be read and written. It contains a destination
URL - i.e. an URL (or relative or virtual path) to which the data is submitted.
We prefer the term data post in the developer oriented documentation
because Active Label prefers HTTP or HTTP like protocols. This does not mean that
it cannot work with other bi-directional protocols (such as FTP), but they are not
considered as important in this respect. The reasons are obvious - the
applications that integrate the control would need maximum control over the data
flow and such applications work over HTTP or similar protocols and not over
protocols like FTP. Thus some features may not be available over protocols not
designed to support custom applications, but of course this is out of the topic
- we speak about WEB applications. So, the Dst property specifies the
destination/target URL, but the WEB applications need also parameters. The PostParams
property allows the developer set some custom parameters and they will be
included when the content is posted (uploaded). The PostVerb is by
default "POST" which is ok for the most cases but it can be changed to
another verb if needed. However the post verb is something you should not change
just so. For instance if you set it to "GET" the posted data will be
ignored by almost any WEB server because the GET verb is assumed to be a verb
especially dedicated for data fetch operations. Thus the verb depends on what
you have on the other end - the default value "POST" is suitable for
virtually all the WEB servers and pseudo WEB server (like ALP).
By default putting a value into the Dst property invokes
data post operation immediately. As you can guess Active Label ActiveX generates certain
parameters automatically and thus gives to the server-side of the application
enough information about what is in the posted data. Now lets illustrate all
this with an example.
Lets have an image element on the label. We want to send it to
the server side of the application.
VisiLabel("MyImageElement").Dst = "/scripts/labelimages.asp";
We set the element's Dst property to a virtual path pointing a
server side script which will receive it and then store it somewhere on the
server (in a file or database for example). If we assume that the PostVerb
and the PostParams have their default values the Active Label will send
POST request to this URL:
http://theserver/scripts/labelimages.asp?LabelCaption=SomeLabelCaption&ElementType=5&Name=MyImageElement&ImageType=2
The label caption is obtained from the VisiLabel.Caption
property, the element type is 5 - image element etc. All these parameters are
generated automatically. The one that rises a question is the ImageType - the
value of 2 here is only an example - the value for the parameter will differ
depending on what is the image format. Most WEB developers will ask why not
use a Content-Type header instead. The reason is that Active Label supports not
only HTTP but also any URL protocol capable of data post operations and the
Windows API does not offer headers for the other URL protocols. Thus a
solution based on a query string parameter will suit any protocol while a
header will work only with HTTP and will cause the developers who want to run
their applications through different URL protocols to write different versions
for each URL protocol. This concerns for example application which are
designed to run on both products like ALP and WEB servers. The ability to run
WEB application on the client side is a huge benefit for some projects and
making it harder is something we do not want - that is why the type of the
data is indicated by a query string parameter.
What the server side script/program receives?
You may expect it to be multipart/form-data like in the form
uploads, but we decided that it can be simpler. Thus the data is sent raw. The
server side script receives only the content and can read it directly without
need to parse multipart/form-data blocks. In the example with the image
element above the labelimages.asp can just read all the input data and
save it:
If CLng(Request.QueryString("ElementType")) = 5 Then
' An image - save it
Set strm = Server.CreateObject("ADODB.Stream")
strm.Open
strm.Type = 1
strm.Write Request.BinaryRead(Request.TotalBytes)
saveFileName = "Image-" & Request.QueryString("Name")
bSaved = False
Select Case CLng(Request.QueryString("ImageType"))
Case VLIMAGE_BMP
saveFileName = saveFileName & ".bmp"
Case VLIMAGE_GIF
saveFileName = saveFileName & ".gif"
Case VLIMAGE_JPG
saveFileName = saveFileName & ".jpg"
Case VLIMAGE_PNG
saveFileName = saveFileName & ".png"
' Code for other image formats omitted for brevity
End Select
strm.SaveToFile Server.MapPath(saveFileName), 2
' Code continues
End If
The code snippet above omits some details, such as the definition of the
image format constants and some error checking but it describes the basic
operations needed to handle a data post from the Active Label ActiveX control. As
you can see the two statements in blue do the job - the rest is a matter of
file name and save location selection. Thus if you have two lines of code that
are actually needed you can spend all your efforts on tasks that are important
to your project - such as finding the best place to store the received data so
that it can fit the application structure.
You can see the details in the documentation, but we think there is one
more detail to be pointed out. The server side script that receives the data
responds to the Active Label ActiveX with some status text. The minimal response is OK
(e.g. Response.Write "OK" if everything has been received and saved
correctly), but if you want to update the Src property of the element
that is uploaded to point the location from which the just saved data can be
re-obtained you can return after the OK the URL or the virtual path to it
something like this:
Response.Write "OK /somedirectory/" & savedFileName &
vbCrLf
Without this (e.g. if you return only OK) the element will continue to
refer the resource the user had imported in it (for example it may be a local
file on his/her machine). Of course this is not always needed - depends on how
the application is structured. It is recommended if you allow the label
content to be reloaded in the middle of the editing process because this will
refer the saved resources after the reload operation. If you do not allow this
the change will become apparent when you show the label again, most likely on
another page. In this case it is important to make the label refer the saved
resources on this second page, but not on the page on which it is initially
designed. So, this option allows you to synch the label with the saved
resources as needed and when needed.
The label definition upload is like the upload of an image element, but the
image and element specific URL parameters are not included in the request sent
to the server. newObjects Active Label ActiveX generates an unique label name (not fully
guaranteed) each time an empty label is created, also it generates a parameter
LabelUID set to a unique GUID in the PostParams property of the
VisiLabel object. You are not required to use this parameter - you can clear
it for instance if you have your own means to identify the different labels.
The caption must be not too long that is why it is not a GUID - to keep it
human readable and we generate this LabelUID parameter separately for those
who want to have a guaranteed unique identifier automatically available for
each new label created.
About the printing
The Active Label ActiveX has options that allow the developer or the user (through
property pages if they are made available for him/her) to specify how the
labels are placed on the paper. For the purpose the page size, its margins and
the label horizontal and vertical spacing can be specified. The page size is
optional - if set to zeros Active Label obtains it from the printer (the user can
still change the paper format from the print dialog). Adjusting these settings
may require you to measure the paper first and perform some tests to find the
perfect values. Note that some printer drivers may cause some little but
unexpected problems. For example we had the opportunity to spot a printer that
"thinks" that paper top is about a centimeter above the actual paper
top border. Furthermore the label paper formats vary a lot - for many of them
you will not find a pre-defined paper settings in the printer's dialog. You
can cope easily with all this by using the Active Label's paper margin and paper
size settings - all you need is identify which ones are to be adjusted. In our
tests with non-standard paper formats we found out that usually 2 maximum 3
test pages are enough to calibrate the page settings.
Unlike the other operations printing blocks the user interface. Why? The
Active Label must obtain the resources for the label set currently printed. If
you use a data set (from a database or from the internal cache) this may mean
that each label shows different image(s) and they are downloaded for each of
them during the printing. We block the user interface because otherwise the
user would be able to navigate to another page and thus disrupt the printing
operation - navigation to another page unloads the ActiveX. To speed up the
operation the resource download during the printing operations uses cache and
if the resources on the labels are frequently used it will proceed rapidly
even if the resources are accessed over slow connections. The Active Label connection settings (see the general properties sheet) you can set have effect
over the normal operation (on the screen), but during the printing operations
they are forcibly changed for the duration of the printing process. Still, the
developers should be aware of this and if possible print smaller sets of
labels at a turn when the labels contain many big images and the images are
accessible through a slow or unreliable connection.

|